Wireframes Benefits In Website Design
What is Wireframe Design?
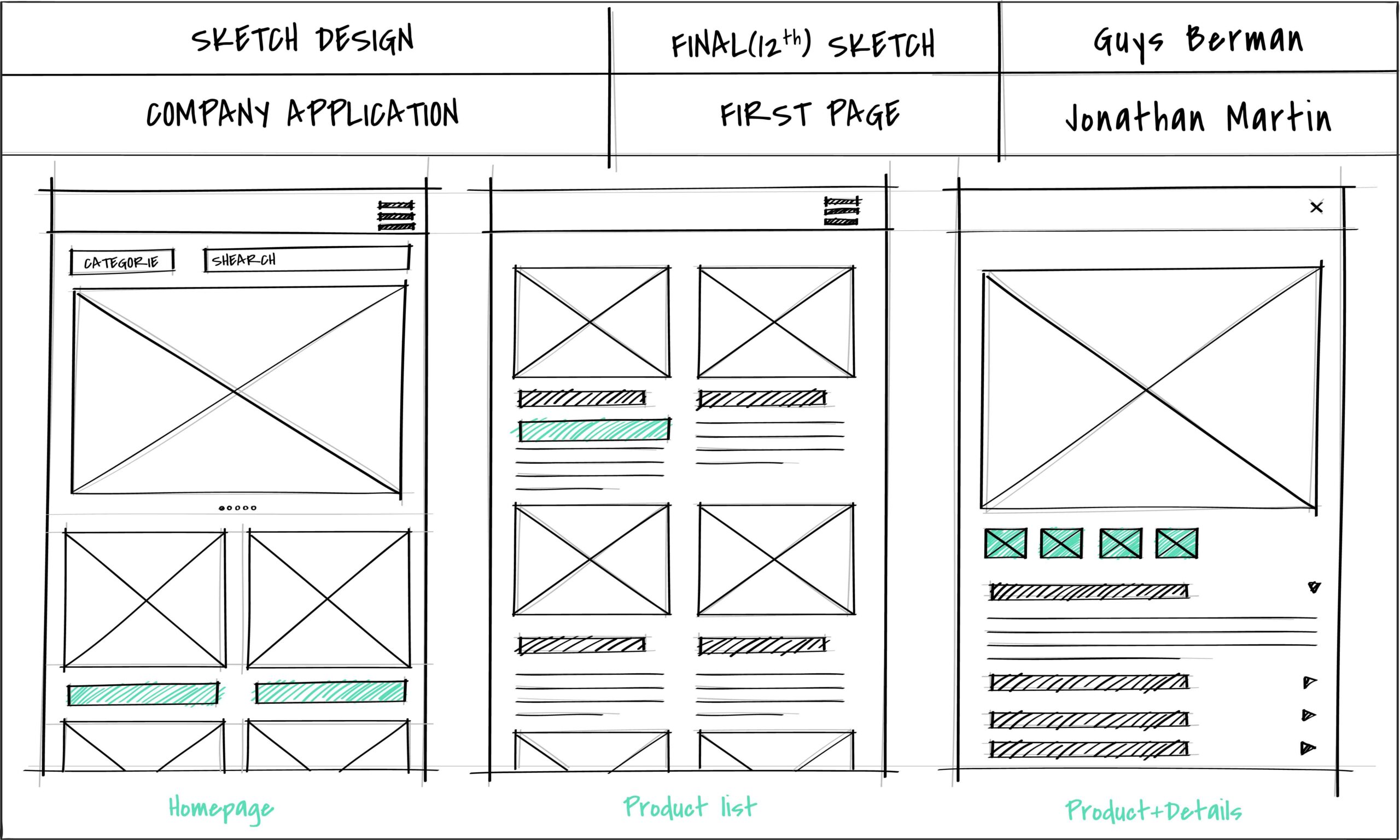
Wireframe design is the process of creating initial visual sketches of a potential website’s framework. It serves as a blueprint for the layout, structure, and functionality of a website before any actual design elements are added. Think of it as the skeletal framework that will later be fleshed out with colors, images, and content.
Why is Wireframe Design Important?
- Clarity and Focus: Wireframes help to establish a clear vision of the website’s structure and layout, allowing designers and stakeholders to focus on the overall user experience without getting distracted by aesthetics.
- Efficiency and Cost-Effectiveness: By ironing out the layout and functionality in the wire framing stage, designers can save time and resources by avoiding major changes in the later stages of development.
- User-Centric Design: Wireframes prioritize the user experience by mapping out the flow of information and interactions, ensuring that the website is intuitive and user-friendly.
- Clarity and Direction: One of the key benefits of wireframing is that it provides a clear direction for the project. By mapping out the basic structure and layout of the site or app, stakeholders can visualize how the final product will look and function. This not only helps in setting clear goals and objectives but also ensures that everyone involved is on the same page from the very beginning.
- Feedback and Iteration: Wireframes serve as a communication tool that allows for early feedback and iteration. By presenting a visual representation of the project, stakeholders can provide input and make revisions before any significant time and resources are invested in the development process. This iterative approach helps in refining the design and ensuring that the final product meets the desired goals and objectives.
- Consent and Agreement: Wireframes also play a crucial role in influencing consent and agreement among stakeholders. By presenting a tangible visual representation of the project, wireframes help in aligning expectations and gaining buy-in from all parties involved. This not only helps in avoiding misunderstandings but also ensures that the project moves forward smoothly without any major roadblocks.
- Gather Requirements: Start by understanding the project goals, target audience, and key functionalities that the website needs to have.
- Sketch the Layout: Use pen and paper or digital tools to create a basic outline of the website structure, including headers, navigation, content sections, and calls-to-action.
- Add Details: Once the basic layout is established, add more details such as placeholder content, buttons, forms, and other interactive elements.
- Review and Iterate: Share the wireframes with stakeholders for feedback and iterate on them based on suggestions and requirements
Conclusion:
Creating effective wireframes involves a strategic approach that focuses on simplicity, clarity, business requirements, and functionality.
VIBHUTEK has expertise, technology, and services available to help your brand favourably understand its industry insights, the landscape it’s working in, and the opportunities available to it.
Want to design something beautiful?
Let us combine digital platforms with branded experiences. We at Vibhutek Software Solutions provide Web Design services to grow your business.